JavaScriptでカレンダー
カテゴリー:JavaScript
2023年3月24日
要件
カレンダーの機能についてよく分からなかったので調べてから作り始めました。
・前後の月の日付を表示
・ボタンで前後の月のカレンダーを表示
・日付をクリックでイベント
とりあえずこの3つの機能をつけることにしました。
いろんなサイトを参考にして作ってみました。
実際に作ってみる
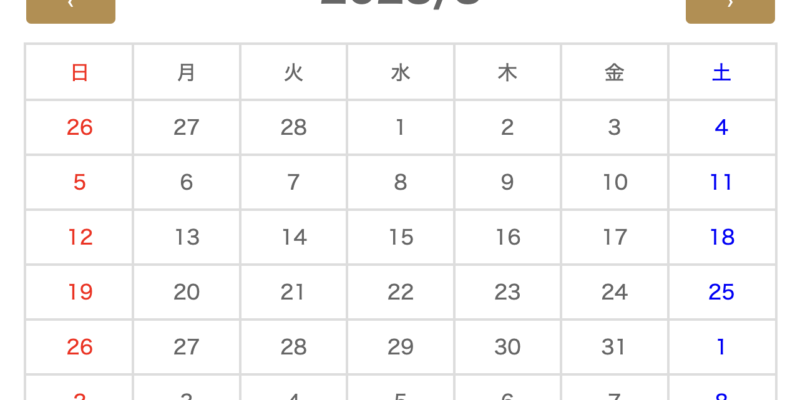
まずは純粋にカレンダーを作りました。
See the Pen Untitled by 宮本 (@miya1220) on CodePen.
特に機能はなくその月の日付が表示されるようにしました。
授業でやったことを使い少し調べるだけで出来ました。
前後の月の日付を表示
前後の月の日付を表示させるようにしました。
See the Pen Untitled by 宮本 (@miya1220) on CodePen.
これで見た目だけは普段見るようなカレンダーになりました。
前後の月を表示
数値で適当に何ヶ月か表示できるようにし、前後の月に移動できるようにしました。
See the Pen Untitled by 宮本 (@miya1220) on CodePen.
これで基本的な機能を作ることができました。
クリックイベント
日付をクリックしたらイベントが出てくるようにしました。
See the Pen Untitled by 宮本 (@miya1220) on CodePen.
カレンダーの日付をクリックしたら予定などが出てくるのがよくあると思います。
自分で後から設定するのはよく分からなかったのでとりあえず固定の文章が出てくるようにしました。
まとめ
今回初めてカレンダーを作りました。
学校で学んだことや、ネットで調べたことを使い作ることができてよかったです。
カレンダーとしてはほかにもいろんな機能があると思うのでそれらも実装できたらと思いました。